CD´s con autoarranque
Con próposito de no aburrir demasiado con tanto artículo sobre HTML hoy incluyo un artículo para crear CD´s con autoarranque. Esto puede resultir útil por ejemplo para desplegar un menú creado con HTML o para reproducir una película nada más insertar un CD o DVD. En este caso utilizaremos como ejemplo una película.
Seguiremos los siguientes pasos:
- Accedemos a la carpeta en la que se encuentre el vídeo o película.
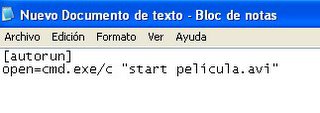
- Dentro de esa carpeta crearemos un nuevo documento de texto con el bloc de notas en el que escribiremos lo siguiente: (donde película.avi debe ser el nobre de tu archivo con su respectiva extensión).
- Una vez guardado el bloc de notas le cambiamos su nombre y extensión por el de autorun.inf y pulsamos en sí para guardar los cambios.
- Por último grabamos el archivo de vídeo junto con el fichero autorun.inf en un CD y nuestro CD autoarrancable ya estarás listo!
Ultimamente ando ocupado y la actualización del blog está siendo menos frecuente de lo normal pero espero pronto poder terminar con el cursillo básico de HTML así como poder escribir nuevos artículos.Un saludo.